Interfaz inmersivo para una aplicación en Realidad Virtual que permite almacenar, organizar y visualizar recuerdos en 360º.
Indice

Requisitos
- Añadir, eliminar, ordenar y visualizar vídeos 3D en 360 grados.
- Modelo de interacción eficiente basado en dispositivos de control (movimiento de manos y cabeza) y feedback (visual, auditivo y/o háptico) no convencionales (HMD y controles en visión por computador).
- Optimizado para HTC Vive
- Compatible con todos los sistemas de realidad virtual, a través de navegadores web o teléfonos móviles.
Storyboard
Caso 1: Añadir un video 360º
1. Tomar video 360 del recuerdo

2. Subirlo a Dropbox

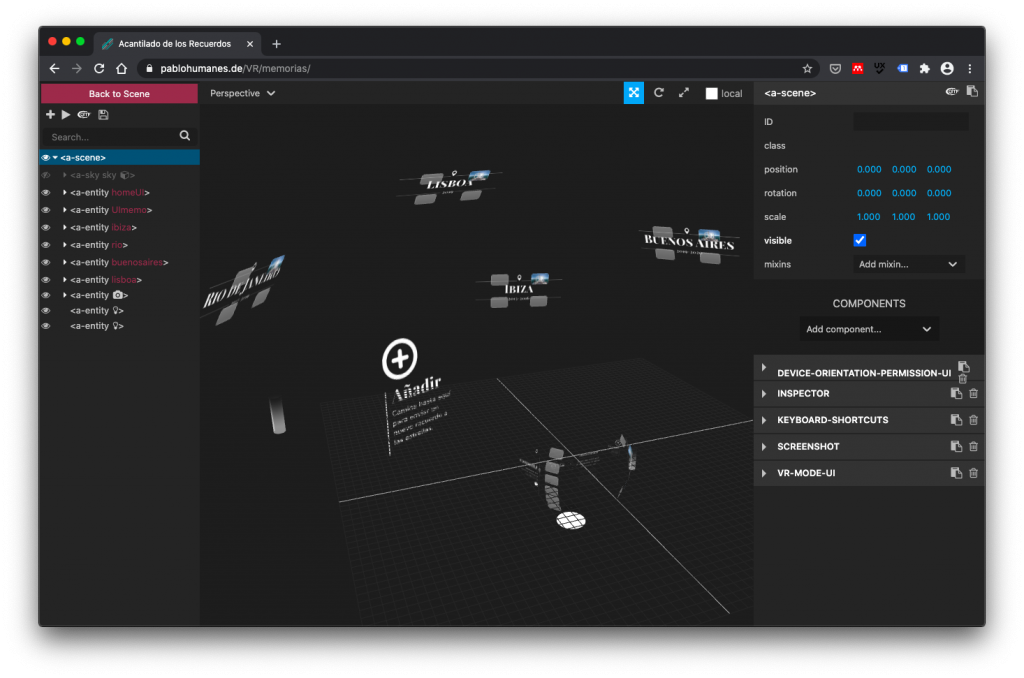
3. Visitar el “Acantilado de los Recuerdos”

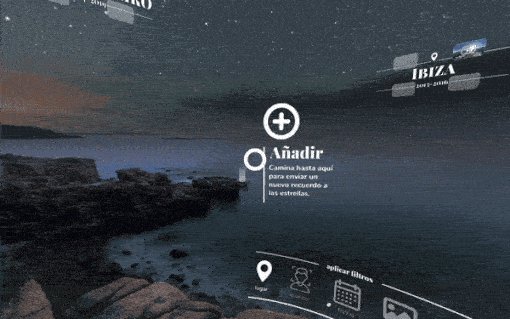
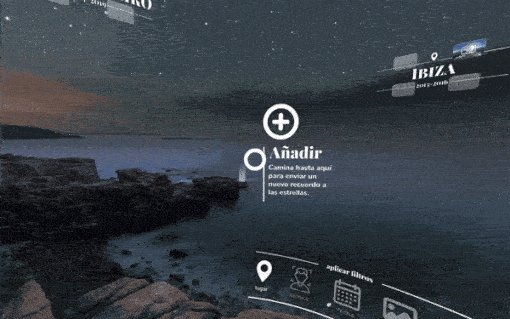
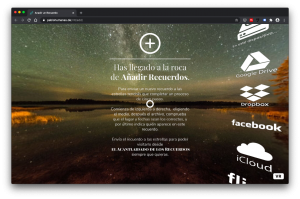
4. “Caminar” hasta la “Roca de Añadir”

5. Seguir los pasos explicados

6. Confirmar

Descripción de la Interacción
1. Tomar video 360 del recuerdo
Se genera el archivo de video 360 en el momento que quiere recordarse con el dispositivo adecuado (ej. camara 360)
2. Subirlo a Dropbox
El archivo se almacena en un dispositivo o servicio de almacenamiento en la nube vinculado a la app de visualización 360.
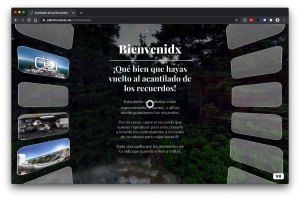
3. Visitar el “Acantilado de los Recuerdos”
Se visita la URL de la app con el dispositivo de VR.
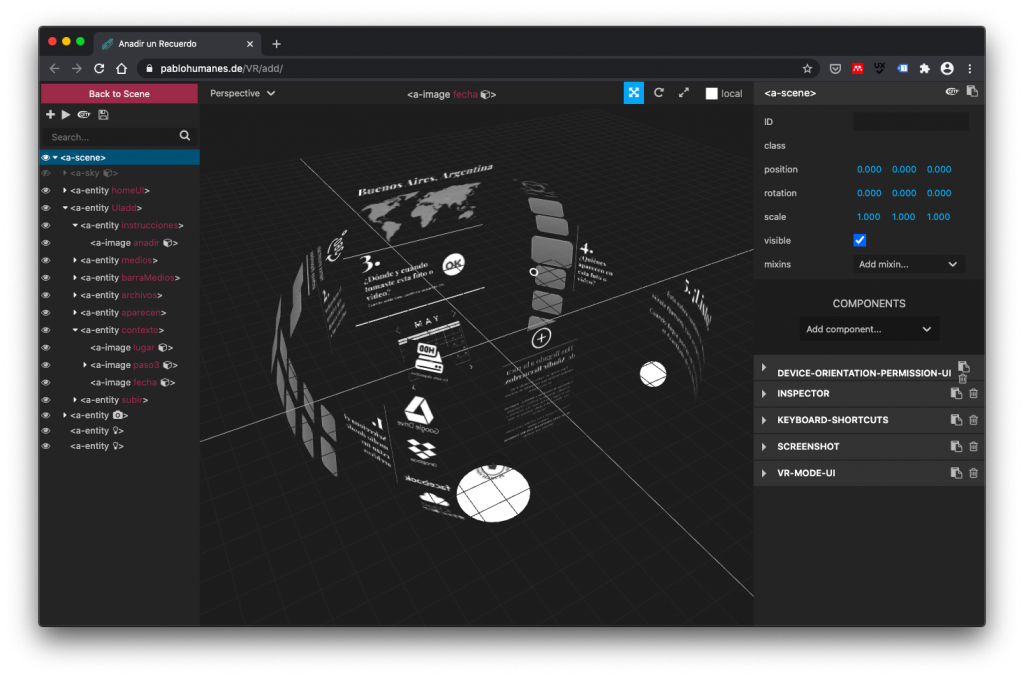
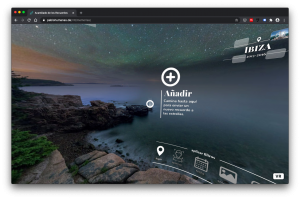
4. “Caminar” hasta la “Roca de Añadir”
El usuario utiliza el joystick de uno de los controladores para caminar hacia el punto del 3D Arena donde se añaden los videos 360
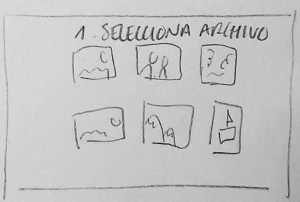
5. Seguir los pasos explicados
El usuario sigue los pasos del interfaz para seleccionar el archivo a subir, comprobar los metadatos o añadirlos y finalizar la subida de archivos.
6. Confirmar
El usuario recibe la confirmación del éxito de la operación.
Caso 2: Visualizar un video 360º
1. Visitar el “Acantilado de los Recuerdos”

2. Seleccionar video

3. Hacer gesto

4. Visualizar

Descripción de la Interacción
1. Visitar el “Acantilado de los Recuerdos”
El usuario visita la URL con el dispositivo de VR y espera que cargue el contenido.
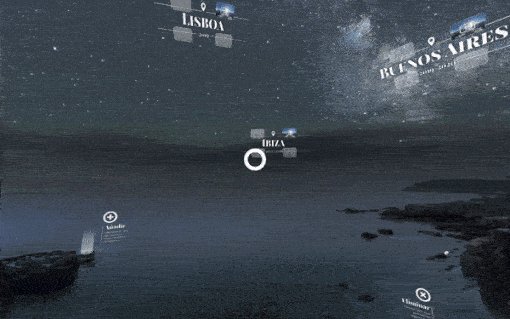
2. Seleccionar video
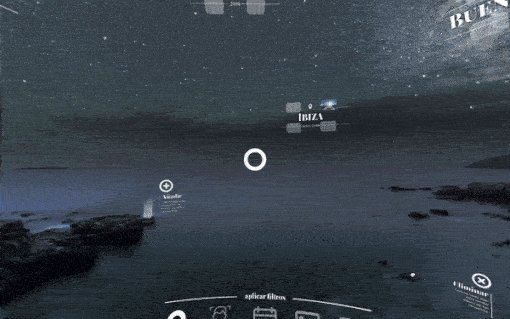
Mueve la cabeza para descubrir el entorno virtual, encuentra la miniatura del video que le interesa, lo mira y levanta los controladores a ambos lados de la cabeza para viajar hasta él.
3. Hacer gesto
El usuario mueve la cabeza para para visualizar el video 360 que le rodea. Aquí habrían de encontrarse los botones de añadir a favoritos, añadir a un álbum y enviar a la papelera.
4. Visualizar
El usuario puede volver al menú principal cruzando los controladores rápidamente dos veces (en el prototipo se vuelve al menú principal mirando al suelo).
Descripción y Justificación de los elementos del Prototipo

Un interfaz esférico
- El interfaz se despliega únicamente en puntos específicos del espacio cartesiano alrededor del usuario. El usuario entonces puede orientar su cabeza para descubrir el espacio que lo rodea. Por ello, los planos que contienen los textos han de orientarse hacia el centro de la esfera para evitar deformaciones y facilitar su lectura.
- Los elementos deben estar a una distancia adecuada del centro de la esfera si se requiere lectura por parte del usuario. Cuanto más lejos del usuario, más grandes habrán de ser para su correcta lectura, como en el espacio físico convencional.
- Los botones o interacciones activados mediante la vista que no se quiere disparar por accidente habrán de colocarse en lugares poco accesibles: debajo del usuario o justo encima.
- El usuario explorará a su alrededor por instinto, de manera que la historia contada puede comenzar en el frente del usuario y puede desarrollarse a su espalda.



Animaciones y hover
- En los puntos en los que el interfaz deba mostrar gran cantidad de información, la información se muestra lejana y pequeña hasta que el usuario muestra interés orientando su vista hacia ellos. En ese momento, la información se añade y se acerca al usuario de manera que se muestre dosificada dependiendo de la intención del usuario.
- Las animaciones invitan a la interacción e informan al usuario del estado del sistema.



Autoexplicativo y sencillo
- El interfaz incluye siempre unas breves instrucciones al comienzo, invitando al usuario a interactuar y dando unas bases sobre qué puede encontrar. Algunos elementos explican las consecuencias de la interacción.
- La interacción en el prototipo es sencilla ya que el ”rayo” del cursor siempre es perpendicular a la cara del usuario. En caso de usar los controladores habrían de limitarse los ejes a 2 para sólo permitir apuntar hacia el horizonte y elementos que estuvieran a la vista.
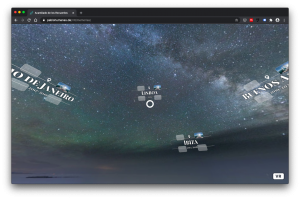
- El interfaz interactúa con el fondo, colocando los elementos en lugares reconocibles del espacio facilitando la inmersividad. El audio habría de representar la brisa y los grillos nocturnos…
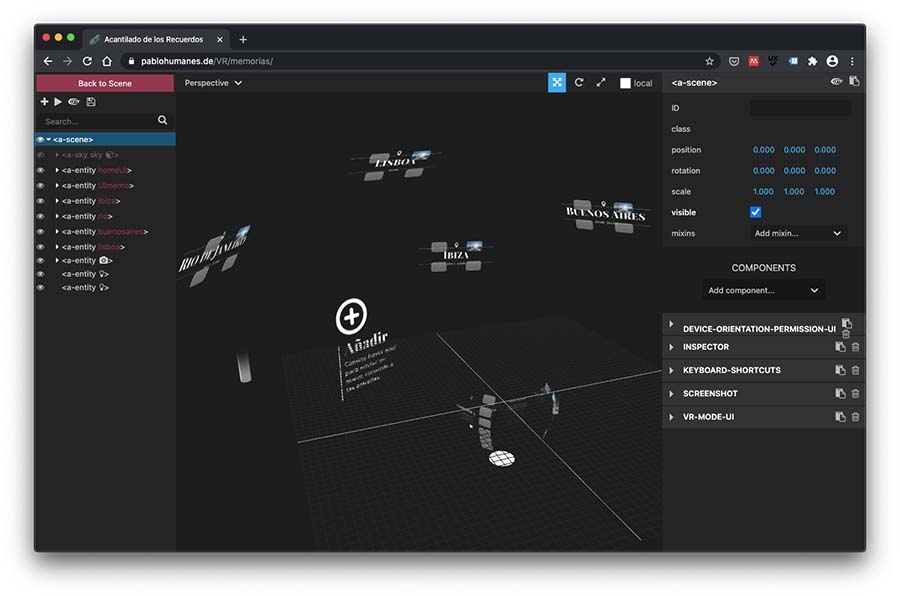
Prototipo Interactivo
Desde tu ordenador
Pulsa aquí para ver el Prototipo en esta ventana
Desde tu VR Headset o tu móvil o tablet
Pulsa en uno de los botones o escanea uno de los códigos QR.
Acantilado de los Recuerdos
Menú prinicipal.