Case Study
índice

Homing es un web app en el que los particulares y refugios de animales pueden publicar y consultar perfiles de animales de compañía en adopción con el objetivo de encontrarles un nuevo hogar.
Objetivos de Homing
Aumentar el número de adopciones
Se busca facilitar el proceso de adopción, aumentando la exposición y llegando a más gente para así conseguir que más adoptantes den un nuevo hogar a las mascotas que de otra manera tendrán que ser sacrificadas.
Reducir la tasa de abandono
Informar y educar a los adoptantes sobre las responsabilidades derivadas de la adopción y las necesidades de los animales de compañía para así evitar que las mascotas vuelvan al refugio.
Resumen del briefing
Arquetipo Adoptante

Pedro
56 años, profesor de informática en un instituto.
Es profesor de Informática desde hace más de 30 años y se licenció en matemáticas por la Universidad de La Laguna. Siempre le gustó trastear con ordenadores y enseñar pero reconoce que está desanimado desde que perdió a su mujer.
Aunque navega sin pretensiones necesita que la interacción sea fluida, que no genere pérdidas de interés.
Pedro quiere percibir que se encuentra más cerca de alcanzar su objetivo de adoptar a un animal con el que sea compatible y así contentar a su hijo.
Escenario
Pedro lleva ya unos meses viviendo solo y uno de sus hijos le ha animado a adoptar a un perro para que le haga compañía y le obligue a salir más de casa. Con el aburrimiento que tiene encima por la cuarentena ha decidido entrar un rato en internet y comenzar a buscar información sobre los cuidados que requiere un animal de compañía.
Acabo de recibir un enlace por whatshapp de mi hijo sobre una app para adoptar mascotas. Por no escucharlo y ante la comodidad a un solo clic decido instalarla. Como no tengo idea que animal me puede venir bien, voy a consultar los perfiles de los animales y si son recomendables para mi conseguir de esta forma un animal que me acompañe y ayude a reducir el sentimiento de soledad y apatía que me inunda desde hace unos meses. ¡Estoy muy contento! porque “Homing” me ha permitido darme cuenta de los beneficios de convivir con un animal de compañía y he concertado una cita para visitar una protectora.
Tareas
Informarse
Descubrir la información de consulta para aprender sobre el cuidado, adopción y opiniones de otros adoptantes.
Acuerdo de adopción responsable
Leer y aceptar las premisas y responsabilidades que conlleva la adopción. Este paso será de gran relevancia para reducir la tasa de abandono.
Test de compatibilidad
A través de un formulario, el sistema busca los animales de compañía que mejor se adaptan al estilo de vida de la persona adoptante.
Mascotas compatibles
Explorar los animales de compañía que el sistema recomienda basándose en las respuestas del test de compatibilidad.
Pedir una cita
Seleccionar un animal disponible y compatible para concertar una visita al refugio y así poder conocerlo en vivo.
Propuesta gráfica
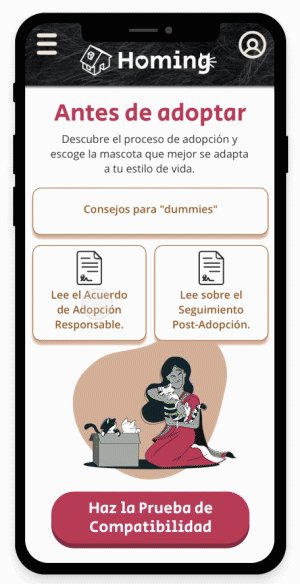
Informarse

Fundamentos
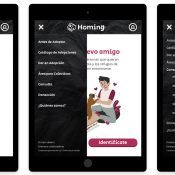
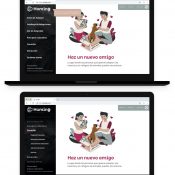
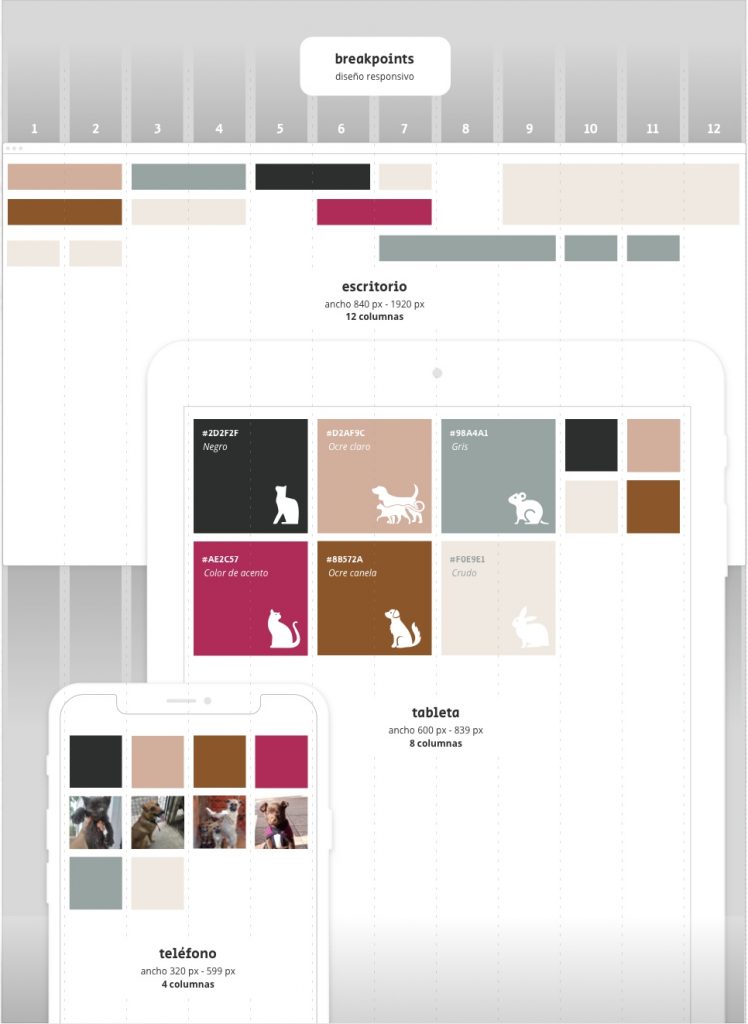
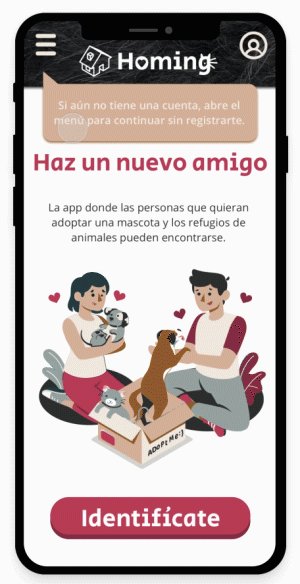
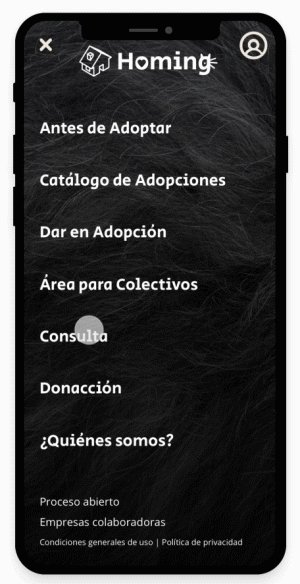
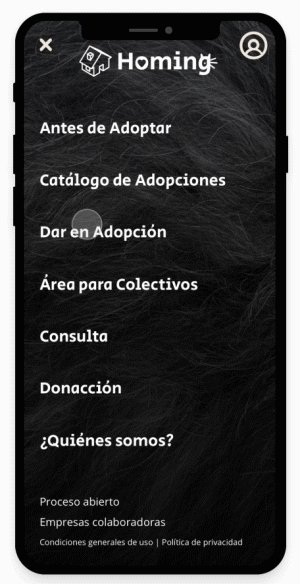
Fácil acceso a la información sin necesidad de registrarse: en la versión de escritorio el menú se mantiene siempre visible. En las versiones de dispositivos móviles, el menú aparece al pulsar en el icono de la esquina superior izquierda para ahorra espacio en la pantalla.
Consejos y mensajes de ayuda: para las personas usuarias menos familiarizadas con el patrón de interacción del menú hamburguesa, se añade un mensaje de ayuda o tooltip.
Fuerte contraste: el menú invierte el esquema de colores, indicando fácilmente a las personas usuarias la diferencia entre los contenidos del menú, con fondo negro, y los de la página activa con fondo blanco.
El amor incondicional de un animal de compañía: la ilustración inicial quiere representar los beneficios de utilizar el servicio animando a las personas usuarias a completar sus tareas en Homing.
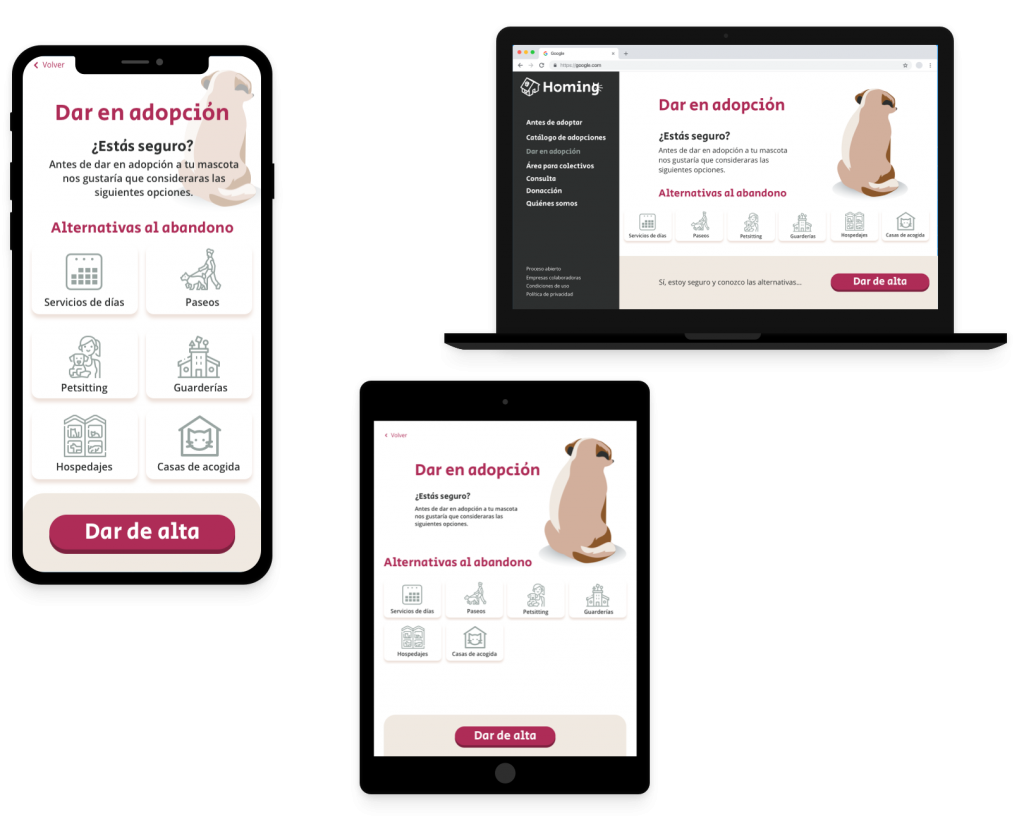
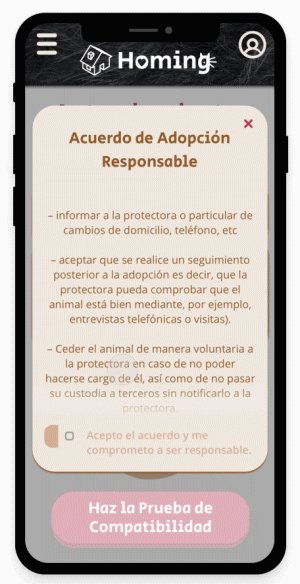
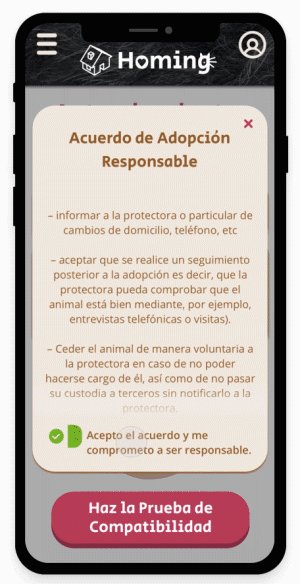
Acuerdo de Adopción Responsable

Fundamentos
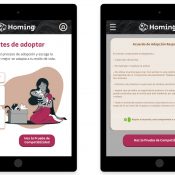
Reducir la tasa de abandonos: este acuerdo y su cumplimiento son cruciales para alcanzar uno de los objetivos principales de Homing.
Antes de adoptar: la interacción se plantea de manera que parezca indispensable aceptar el acuerdo para seguir adelante con el proceso de adopción. A la hora de leer el acuerdo, el botón que lleva a la Prueba de Compatibilidad está deshabilitado, y al aceptarlo el botón vuelve a estar operativo, estableciendo así la relación entre el deber de cumplir con el acuerdo y ser apto para adoptar.
Microinteracciones: debido a la relevancia de aceptar el acuerdo, se utilizan pequeñas animaciones al pulsar el checkbox con intención de hacer este momento en particular más fácilmente memorable, y ayudando así a reducir la tasa de abandono de los animales de compañía.
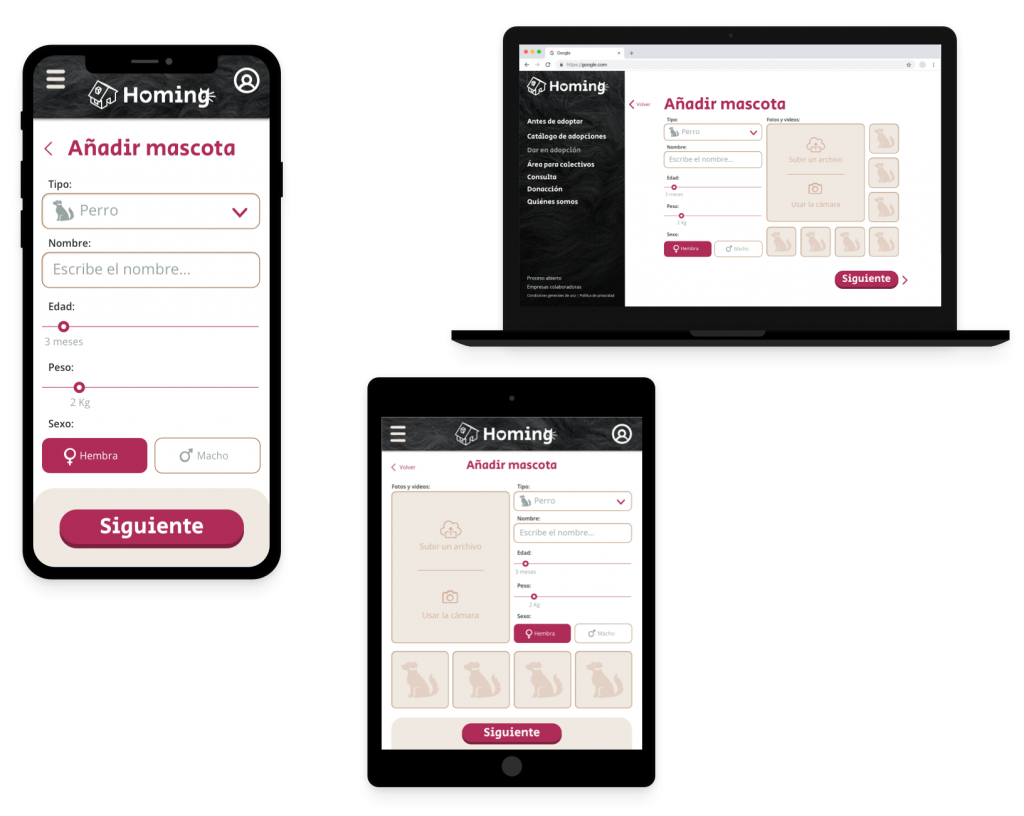
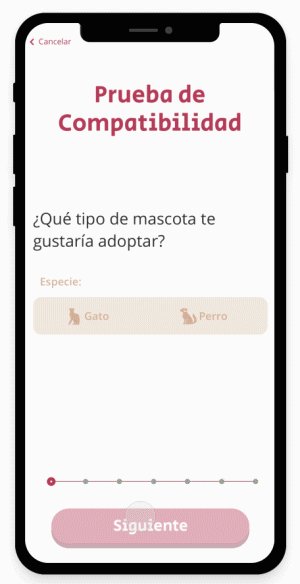
Prueba de Compatibilidad

Fundamentos
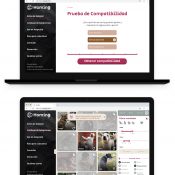
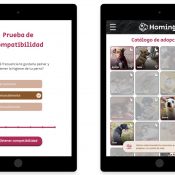
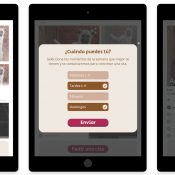
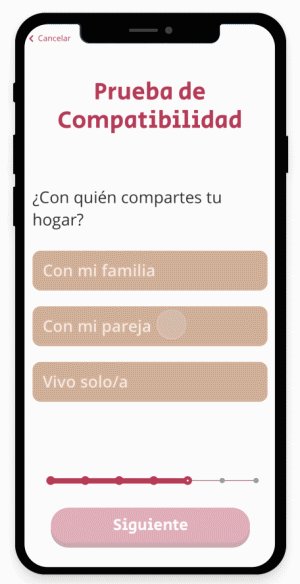
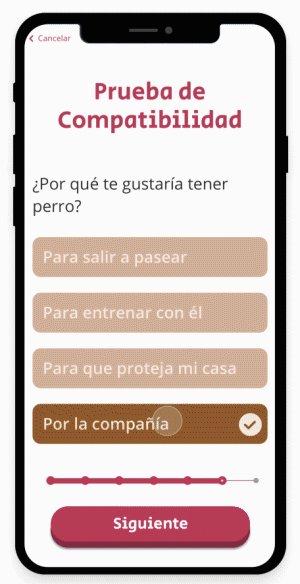
Una pregunta por pantalla: rellenar un formulario en el teléfono puede ser tedioso y complicado debido al tamaño de los campos y la falta de espacio para menús desplegables. Para hacerlo más sencillo y llevadero, se propone una sola pregunta por pantalla para que sea fácil de leer y responder con un solo dedo.
Botón esqueumórfico: el botón principal de navegación “Siguiente” es de un color brillante y atractivo para captar la atención y marcar su carácter protagonista. Su forma es esqueumórfica y recuerda a un botón físico, de manera que las personas usuarias relacionan directamente la forma con la acción requerida: pulsarlo. Las animaciones le dan el comportamiento esperado, confirmando el éxito de la acción.
Barra de progreso: debido a la división por preguntas del formulario, se añade una barra de progreso que orienta a la persona usuaria sobre el proceso, indicando su posición actual, el camino recorrido y las preguntas restantes hasta finalizar.
Una experiencia fluida y sin esfuerzo: esta estrategia nos acerca a nuestro objetivo de aumentar las adopciones, ya que si más gente logra finalizar el formulario, más gente conseguirá completar el proceso de adopción.
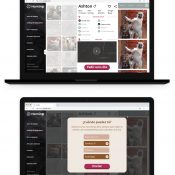
Pedir una cita

Fundamentos
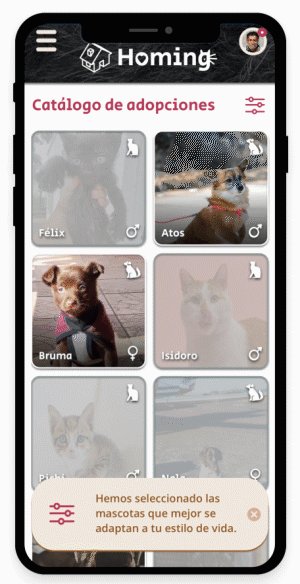
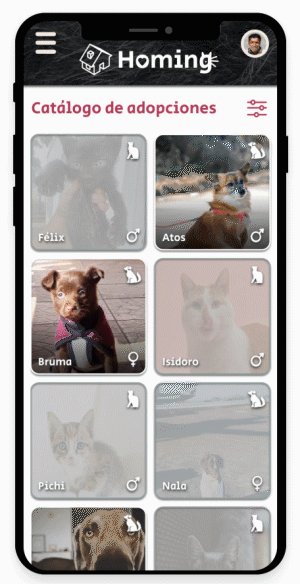
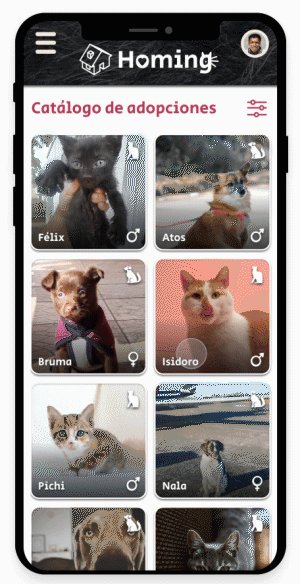
Solo resultados compatibles: el resultado de la prueba de compatibilidad puede verse sobre el “Catálogo de Adopciones”. De todos los animales de compañía disponibles en la zona, se filtran los que mejor se adaptan a las respuestas de la prueba y se deshabilitan el resto. Con este filtro se intenta conseguir uno de los objetivos principales de Homing, reducir la tasa de abandono, ya que cuanto mejor sea la relación entre la mascota y su dueño o dueña, menos probabilidad habrá de que el animal vuelva al refugio.
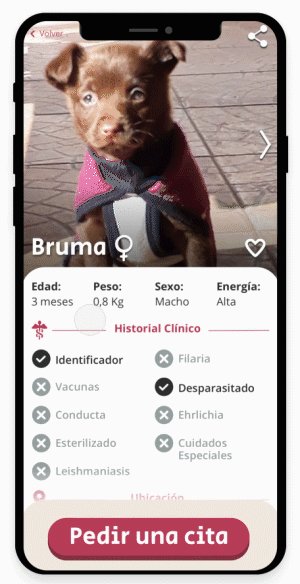
Todo lo que necesitas saber sobre el animal de compañía: la ficha de cada animal incluye su información básica sobre peso y altura, así como su vacunación o esterilización. El cuidador del refugio puede subir fotos y videos del animal para que cualquier pueda conocerlo online. También se incluye un mapa con la dirección del refugio donde se encuentra, y si conviene, puede pedirse una cita para conocerlo en vivo.
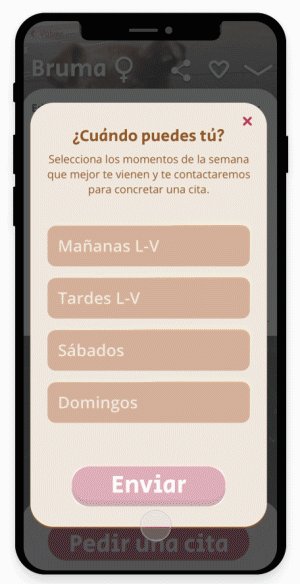
Enviar disponibilidad: rellenando un breve formulario sobre tu disponibilidad, puedes enviar tus preferencias al refugio para que ellos te contacten con una cita para conocer al que podría ser tu nuevo mejor amigo.
Diseñar la experiencia
2. Contenido Generado por el Usuario
Debido a las características del proyecto, los recursos visuales principales correrán a cargo de las personas usuarias, que utilizarán sus teléfonos para fotografiar y documentar a los animales en adopción.
Se escoge por tanto una paleta en colores neutros capaz de adaptarse a la mayoría de posibles fotos subida a la app y la mayoría de pelajes de los animales.

7. Prototipos interactivos
Se diseñan prototipos interactivos con microinteracciones que hagan memorables los puntos clave de la experiencia tanto en móvil, como en tablet y escritorio.

8. Evaluación con usuarixs
Se evalúan los prototipos con tres personas usuarias similares a nuestro arquetipo para descubrir posibles mejoras.






9. Resultados e incorporación de mejoras
Tabla de éxito por participante y prueba
Tarea 1
Quieres informarte sobre adoptar una mascota en la app para que tu hijo sepa que has escuchado su consejo. ¿Podrías encontrar información de consulta sin registrarte?
Objetivo: Se cumple al pulsar sobre “Consulta” en el menú y leyendo los títulos de las páginas del submenú.
Resultados Móvil
Resultados Tablet
Resultados Escritorio
Tarea 2
¿Podrías encontrar la página con información sobre los requisitos para adoptar?
Objetivo: Se cumple al pulsar en “Antes de Adoptar” y llegando a la página.
Resultados Móvil
Resultados Tablet
Resultados Escritorio
Tarea 3
¿Podrías aceptar el acuerdo de adopción responsable?
Objetivo: Se cumple al marcar “Acepto” en el acuerdo de adopción responsable.
Resultados Móvil
Resultados Tablet
Resultados Escritorio
Tarea 4
Tienes curiosidad sobre qué tipo mascota te recomendarían. ¿Podrías completar la prueba de compatibilidad para adoptar un perro?
Objetivo: Se cumple al terminar el formulario y llegar al catálogo de adopciones con la selección de mascotas compatibles.
Resultados Móvil
Resultados Tablet
Resultados Escritorio
Tarea 5
¿Podrías pedir una cita con alguno de los perros que te han recomendado?
Objetivo: Se cumple al llegar a la ventana modal de confirmación de cita.
Resultados Móvil
Resultados Tablet
Resultados Escritorio
Tabla de tiempo (en segundos) por participante y prueba
Puntuación SUS
90 / 100
en la System Usability Scale
Mejoras del prototipo
- Se rebaja la opacidad de los botones a las fichas de mascotas en el Catálogo de Adopciones de la versión de escritorio al abrir una de las fichas para evitar una excesiva carga cognitiva.
- Se incluye barra de progreso en formulario.
- Se reduce la altura del Acuerdo de Adopción Responsable en las tres versiones para mantener el botón de la Prueba de Compatibilidad visible tras aceptar el acuerdo y así evitar un paso extra en el proceso.
- Se incluyen tooltips al comienzo para evitar el registro.
- Se incluye notificación de alerta sobre los resultados filtrados del Catálogo de Adopciones tras terminar la Pureba de Compatibilidad.
Conclusiones y aprendizajes
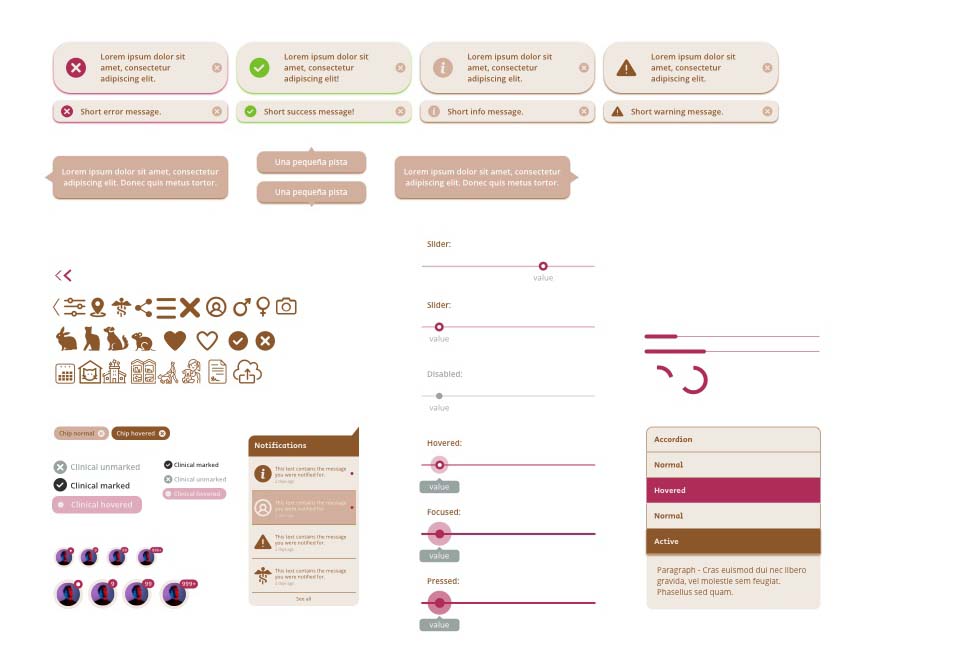
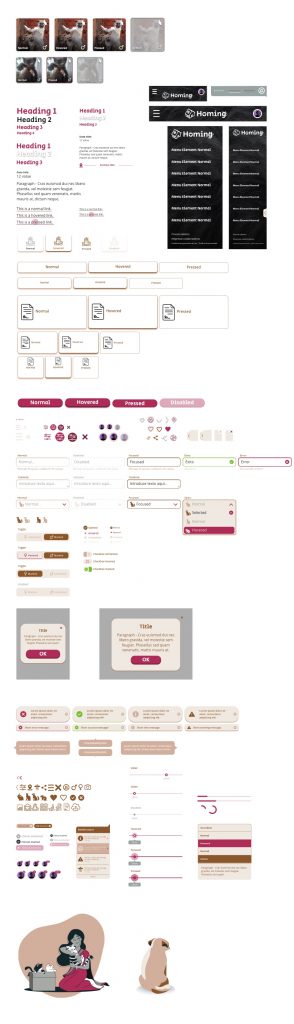
La importancia del sistema de diseño
El sistema de diseño, sus componentes anidados e inter-relacionados, aunque laboriosos en un primer momento, son de vital importancia para mantener la coherencia visual de la experiencia y la marca.
Nomenclaturas
Todos los nombres de capas, elementos y componentes del sistema han de ser autoexplicativos y ayudar a otrxs diseñadorxs y desarrolladorxs a encontrar lo que buscan y utilizarlos para el fin con el que fueron concebidos.
Carga cognitiva
Las pantallas han de contener la información necesaria para la tarea actual sin abrumar a la persona usuaria ni distraerla de los principales objetivos.
Mantener informada a la persona usuaria del estado del sistema
Los formularios pueden ser tediosos para las personas usuarias. Mantener su atención y orientarlas a lo largo del proceso puede ser muy útil para conseguir que lleguen al final del formulario evitando posibles errores o abandonos.
Microinteracciones
Las animaciones pueden ayudarnos a comunicar mejor sobre el sistema, sus avances y objetivos.
Diseño centrado en las personas usuarias
Las personas usuarias, sus opiniones, objetivos, intereses y habilidades han de estar presentes en todas las decisiones tomadas en cuanto al diseño y aspecto del producto o servicio.